How To Make Textured 3D Text In Photoshop CS3
This tutorial will teach you how to work with and create your cool styles from scratch using Photoshop and a few textures. I’ve checked a lot of tutorials around the web and look back on my own and they lack one important thing: why are those effects applied and how did the artist decide to apply those specific effects?
Difficulty: Intermediate
Completion time: 1-2 hours
Tools: Photoshop CS3 or newer
Resources:
– Starcraft font
– Texture by FantasyStock
Let’s not any more time and words and get straight to the point. First, let’s establish a few guidelines about creating graphic styles and effects.
Labels are misleading
When you open up the “Blending Options” panel, you see effects like Drop Shadow, Inner Glow, and Outer Glow. But don’t let these labels fool you, their potential is greater than meets the eye. You can also use the Drop Shadow to add a glow or create a 3D effect for a flat shape. And this is just a small portion of what these effects can do. Read further and you too will learn how you can squeeze everything out of them!
“Appearances are deceiving, remove this veil and tap into the true potential.”
Effects 100% customizable
You can fully adjust any values, curves, tones, blending modes, colors, intensity, saturation, opacity, and sharpness for each effect, nothing is at random. The only thing you need is patience and attention to detail.
“You have the power to change everything. You have the tools, the rest is up to you.”
Default effects are terrible
Photoshop will provide some basic settings, just enough for you to understand how each effect works. But do NOT take them for granted! Simply finding the right recipe for each setting will place you over the average designer and WILL make your work stand out. Each time you open the effects, try to find ways to improve upon your design.
“Draw better than yesterday and worse than tomorrow.”
Remember these three things and moving further with this will be a fantastic trip to improve your Photoshop skills. Believe me, it works like a charm, I’ve done it myself.
Here’s what we’ll be creating:

Looks hard to do, doesn’t it? Like I said earlier, don’t get misled. There is a logical explanation for each step and you will learn everything.
Start simple
There’s no point in starting with direct details. First, establish your basic shapes. If it looks good with no effects, you’ll have a solid base to build your effects upon. Just like in architecture, you need a strong foundation, or else your entire design will collapse.
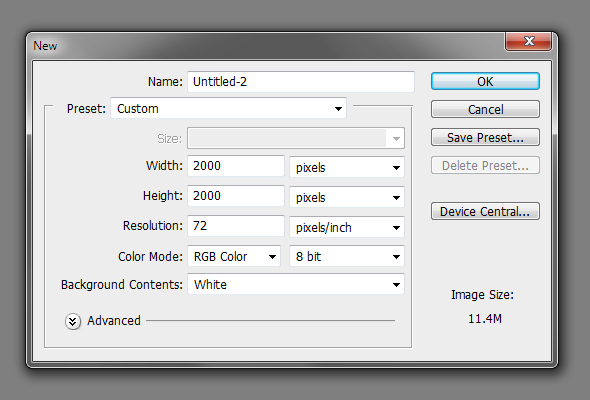
Create a document of 2000 x 2000 px in RGB color mode at 72 dpi. We need a large-size document so we can create small details.

For this design, we’ll create a Starcraft-looking effect. You can download and install the font from the link in the “Resources” section.
[password=”accessnow”]
Tip: Instead of using plain white for the background, add a light gray color instead. You will be able to see the effects better and you won’t have a screaming contrast in your work (white background fools the eye into seeing increased contrast values).
Go for a mid-tone gray with a basic Bevel & Emboss.
As you can see, the default setting won’t do. We need something stronger, with more impact. Increase the “Size”setting. Notice how the edges gradually become more visible? For now, a setting somewhere around 44 px will do just fine.
We don’t need that soft, rounded effect for our design, we want something aggressive, with sharp corners and straight lines. This effect is controlled by the “Technique” setting. Switch it from “Smooth” to “Chisel Hard”.
Looking better, but not quite there. At this point, it’s too blurry and the edges are not sharp enough. These attributes are controlled by the “Depth” and “Altitude” settings. You can play with them until it looks more “metallic”.
Now we have a basic shape to work with!
Up next, we need a texture to apply on it. You can get one from your own gallery, buy one or download a freebie from DeviantART. I used the one from FantasyStock (link in the Resources section).
Open it in Photoshop, then hit CTRL+U to desaturate it. When you use textures, you don’t necessarily need the original colors, just the tones and the shapes. After you desaturate it, hit CTRL+L to bring up the Levels menu and increase the contrast to a maximum, with close to no mid-tones.
Some values around these below would do just nicely.
After the Levels adjustment, select the entire canvas (CTRL+A) and go to Edit > Define Pattern. Name this pattern “Rust” and hit OK. I know it looks awkward now, but bear with me on this one. It will look great later.
Now it’s time to apply this pattern to our design. Open the Blending Options again and check the pattern Overlay setting. Click it and select the newly created pattern.
Now you’re thinking “Oh god, that looks terrible.” Yes, but the shapes from the texture are good. Now we need to adjust their intensity, color and contrast – but one at a time. How do you we decide, you ask?
Well, the answer is pretty simple, actually. I want the texture only to reveal some dents and not interfere with other effects. If you’re not sure yet, just browse through its blending modes and opacity and see what looks better.
There is no precise recipe for this, it’s like alchemy. Just mix in stuff, throw it to the wall and see what sticks. In my case, I chose Pin Light at 20% Opacity. Hit OK to save the settings.
Now we’re getting somewhere!
We can’t let it plain black & white, let’s add some color to it. Open up the Blending Options panel again. You guessed it, we need a “Color Overlay” setting. Check that box and click its label. Instead of that gray, boring colors, let’s add a bright blue!
Now the texture is not quite visible, so an adjustment in Opacity will do just fine.
Now that we have a base color, we also need tones for shadows and highlights and the default Bevel & Emboss just won’t do.
Tip: When you want to create shadows and highlights for a base color, never use black and white! Always use a lighter/darker tone of the original color.
Open the Bevel & Emboss setting and change the “Highlights” color to a bright cyan. It doesn’t have to be the same hue, just a blue tint. I chose cyan because it looks saturated and it makes the text look glossier.
The same technique applies for the shadows also. So let’s pick a dark blue and see what happens.
Let’s take a look up close. Now the texture looks really flat and the dents don’t stand out too much. In this case, we’ll need a new Bevel & Emboss and a new Pattern Overlay, to be on top of the Color Overlay setting, so it becomes visible regardless of the Color Overlay’s setup.
To be able to stack the same effect multiple times, we need a setup that allows us to fully see the effects, but the text color to be completely hidden. This feature is controlled by the “Fill” settings. It allows you to set the transparency of the basic shape, but the effects are still at 100% opacity.
Go to Layer > Duplicate Layer (CTRL+J) and click-drag the Effects over the recycle bin in the Layers palette. Set the layer’s Fill to 0%.
Let’s place the “Pattern Overlay” setting on another layer. This means we’ll need new settings for it and that Color Overlay from the original layer can stay at 100% opacity.
Let’s increase the contrast a bit and make that texture look better. We’re gonna need a new Bevel and Emboss setting, but now we’ll also add a texture to it.
Open the Blending Properties window and check “Bevel & Emboss” and “Texture”, it’s the one right below it. Select the “Texture” tab and set the texture to the one we created (the default is an array of blue bubbles) and the “Depth” to 2% – it’s just enough for a texture to stand out a bit.
The default setting for Bevel & Emboss won’t do, let’s add some color to those shadows and highlights! Select the tab, set the “Technique” to “Chisel Hard” and increase the Depth to 115% to increase the sharpness.
Again, avoid using Global Light, uncheck that. Set the angle to about 60 degrees and “Altitude” to 56 degrees. As a reminder: Altitude controls the sharpness of the embossed edges, so increasing this value will remove those irritating blurry areas.
Now we have a base to work with, so let’s start adding in some details. Environmental lighting would be a great start, don’t you think so? For this one, we’ll need a gradient that will make a shadow on the lower side of the font, but to still maintain what we’ve built so far.
So a “Gradient Overlay” on “Multiply” will be perfect. Let’s start from this idea.
Check the “Gradient Overlay” setting and set it to Multiply. So far, it looks like in the image below (unpolished) – the contrast is too great and the shadows are too dark. But just like the other settings, it is customizable.
Click the gradient and let’s start building a perfect one!
Any object in space will have a shadow if there is a light source near it, right? Well, let’s use that and make the text stand out with a Drop Shadow. But think about it a bit: this shadow should not affect anything we’ve done so far, that’s why we need it on the bottom-most layer: the original.
We can push it even further and make it stand out even a bit more. So far, we’ve only added environmental shadows, but not highlights. So let’s add one of those too.
In order to add a highlight, we’ll need a smooth color that will preserve the colors added so far and create lighter tones over the entire text. Well, this is the exact description of a gradient on a blending mode set to increase the lightness in an image.
Since we already have a “Gradient Overlay” on our top-most layer, we’ll need another one to apply the effect on. So duplicate the top-most layer and remove its effects.
Start with a fresh “Gradient Overlay” set on “Color Dodge”.
Click the gradient and let’s create a proper one.
Up next, we need some contour, something to separate the text from its shadow and to define its shape. My vote is on a Stroke setting, what was your guess?
But let’s not leave it like that, we need it to stand out a bit and like I said earlier, an object standing out will have a shadow. Inner Shadow looks really promising, don’t you think so?
The text is metallic, right? Well, let’s see some reflected light on it! On top, there is already too much light, let’s make something for the bottom area.Since we want a light from below, we could use an Inner Shadow, but the one from our current layer is taken. Select the second copied layer, open the Blending Properties and check the Inner Shadow.
Done!
[/password]
very good idea.
amazing
Amazing tutorial very detailed :D not like most tutorials out there they really lack labels which such big time!
WOOOOOOOOOOW
ooh
gooooooooooood
how i load starcraft normal text on photoshop cs3
For windows 7, double-click the font file and hit “Install”. Photoshop automatically loads the fonts your windows has installed. For Windows xp, you have to manually copy the file to C:\Windows\Fonts\ .
Thanks Doink. Your tutorial steps is straight forward and great.
You’re welcome :)
Fantastic, very few bits of information left out compared to other tutorials, many thanks
Thank You for The tutorial ^ _^ its so good
I’m glad you like it! We’ll come back with new ones, so keep an eye on Pixel 77 :)